
デザインシステム - アイコンのビフォーアフターを紹介します
こんにちは、株式会社エクサウィザーズ プロダクトデザイン部の高田です。
エクサウィザーズではアイコンライブラリを公開しています。詳しくは過去の記事をご覧ください。
上記記事内でも触れていますが、私たちはライブラリ公開後も毎月コンスタントに新規アイコンを作成し、ライブラリを拡張しています。また、新規作成だけでなく、ガイドラインに準拠していない、視認性が悪い等、過去に作成したアイコンに対しても都度アップデートを加えています。
この記事では、一度はデザインされたものの、何らかの理由で見直さざるを得なかったアイコンたちを、10の事例を通して紹介します。
1. 余計な装飾が入っている
アイコンはシンプルであるほど、その意図が伝わりやすくなりますし、小さく表示した場合のごちゃつきも軽減できます。

Beforeではビデオカメラにはバー、プリンターにはドットの装飾が施されていましたが、これらの装飾がなくとも、「ビデオカメラ」「プリンター」だと認識することに支障はきたさないと判断し、取り除くことにしました。
2. アイコン間のサイズバランスが崩れている
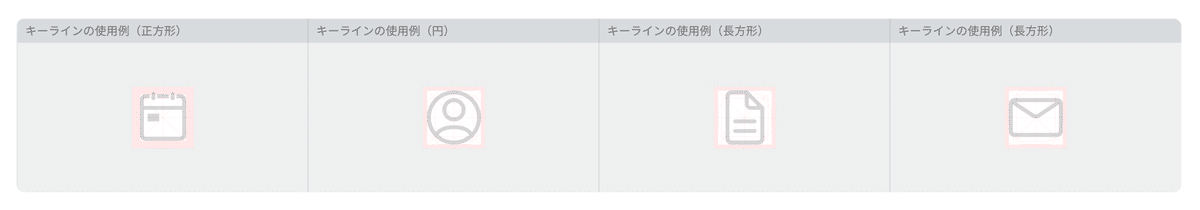
アイコン間の視覚的なバラつきを抑えるため、デザインガイドに用意しているキーラインに沿って制作を行っています。

キーラインは、「丸」、「正方形」「縦長長方形」、「横長長方形」を用意しています。しかし、アイコンには様々な形があり、単純なこの4種の形だけでは収まらない場合があります。

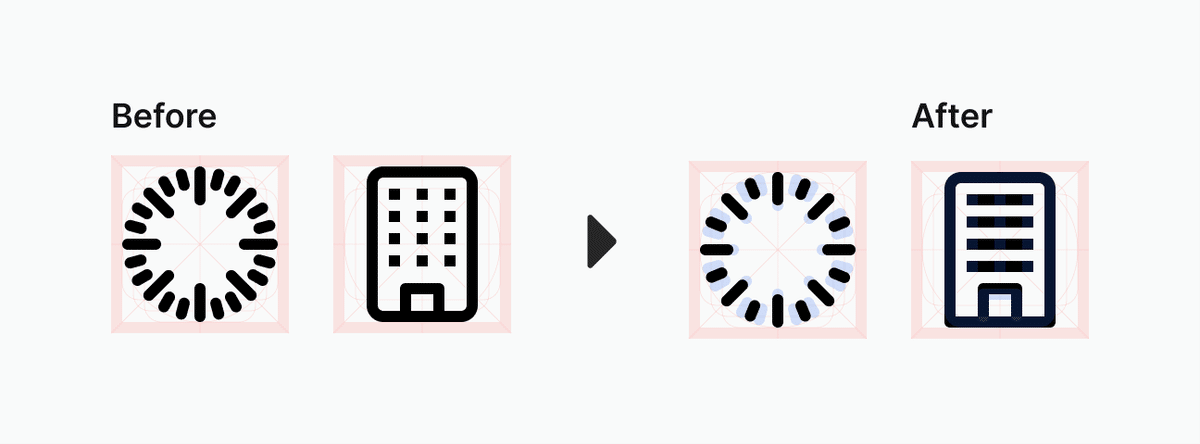
先程も登場したプリンターアイコンです。Beforeでは正方形キーラインに収めようとするあまり、全体が小さくなってしまい、他アイコンと並べた場合にその小ささが目立っていました。Afterでは複数のキーラインを組み合わせて全体のサイズバランスを調整しています。単体で見てもよりプリンターらしい形状になりました。
3. 要素が多すぎる
アイコンに要素が多すぎると、ごちゃつきが生まれ、アイコンの識別が困難になることがあります。

細部まで書き込みたい気持ちをぐっと堪えて、要素を減らしたりデフォルメしたりすることで、より明瞭なアイコンとなりました。
4. モチーフが古い
アイコンのモチーフが古いとそのアイコン自体、ひいてはアイコンが使われているシステムが古く感じられる可能性があります。

Beforeでは古めかしい鍵の形状が採用されていましたが、より近代的な鍵の形状にアップデートすることで、時代に適したアイコンになりました。
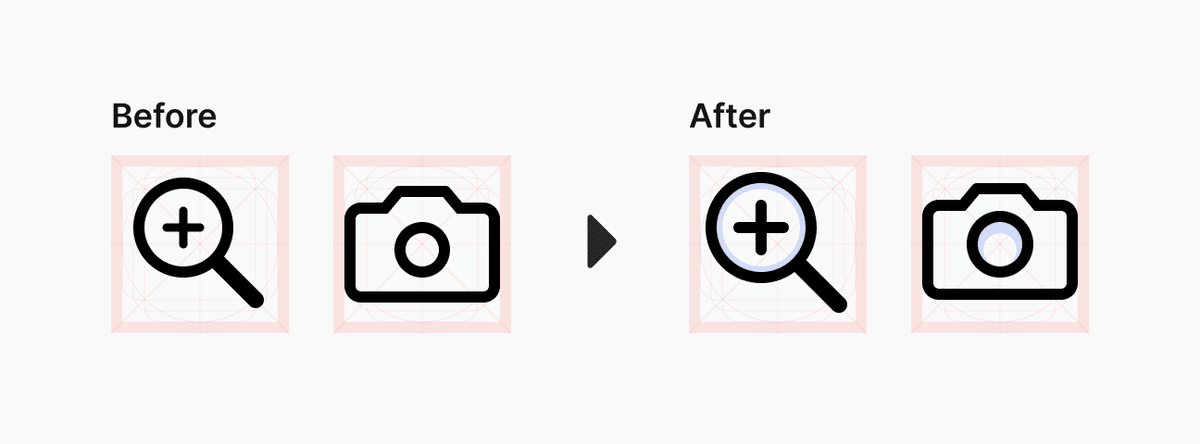
5. 一部のシェイプサイズが小さすぎる
Figma等のツールを使用して制作する際には、スクリーンを好きなように拡大しながら制作できるため忘れがちですが、出来上がったアイコンは主に20pxや24pxなど、小さなサイズで表示されます。シェイプサイズが小さい部分があるとアイコンが不鮮明になる可能性があります。

アイコンを認識させる上で特に重要と思われる部分をサイズアップすることで、ユーザーが迅速にアイコンの意味や機能を認識できるようになりました。
6. ガイドラインアップデートによる影響
アイコンだけでなく、アイコンガイドラインも運用しながらアップデートを重ねています。
「+」や「-」などの追加マークは繰り返し使われるため、位置や形状をガイドラインに追加し、それに伴って既存のアイコンを調整しました。

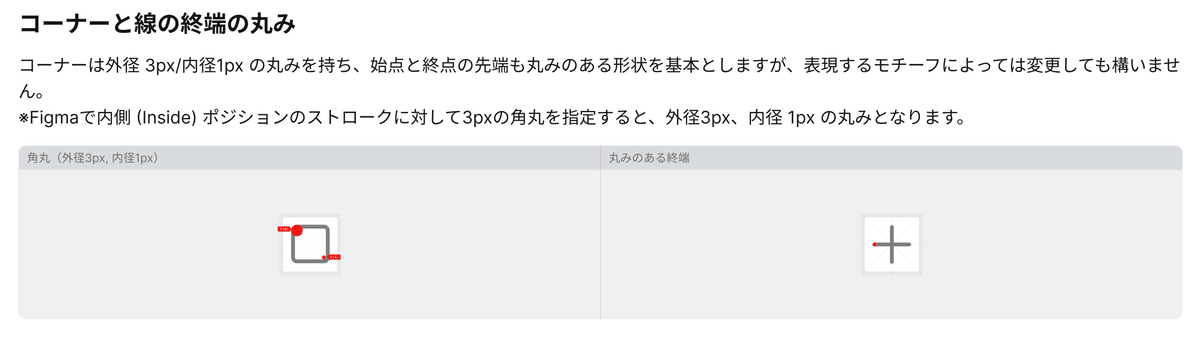
7. コーナーとストローク終端の形状がガイドラインに沿っていない
アイコンの形状に一貫性をもたせるため、コーナーやストロークの終端の形状にガイドラインを設けています。

ガイドライン上で”表現するモチーフによっては変更しても構いません。”としているものの、アイコン全体で変更してしまうと、他アイコンとの一貫性が担保しづらくなってしまいます。

Beforeのどのアイコンも悪くなさそうに見えますが、このようにさまざまな形状を経て、より”エクサウィザーズらしいアイコンの形状”へと調整されました。
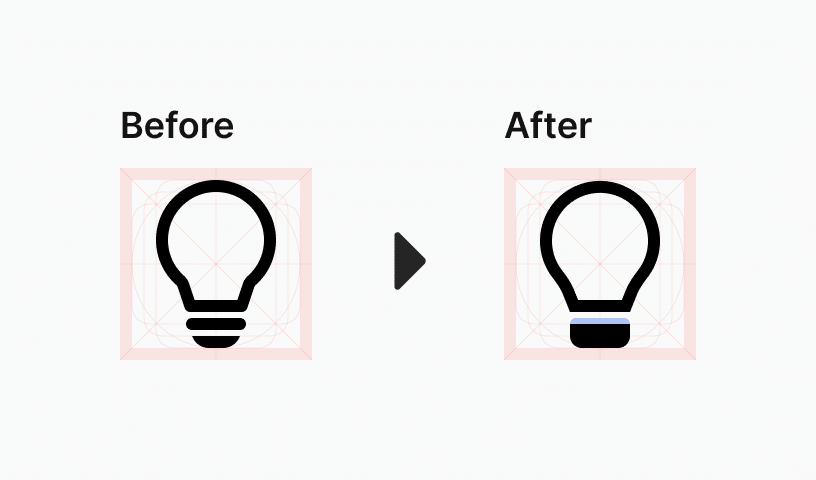
8. シェイプ間のスペースが狭い
アイコン全体のバランスを取りながら、細部の形状を表現しようと思うと、一部のシェイプに割けるスペースが小さくなっていく場合があります。

Beforeでは電球の口金(ネジのようになっている部分)の表現を入れた影響で、シェイプ間のスペースが十分に確保できなくなっていました。”余計な装飾が入っている”にも通ずる話となりますが、この例においても口金の形状を細かく表現せずとも全体の形状から電球のアイコンとして認識できると判断し、シンプルな形へと調整しました。
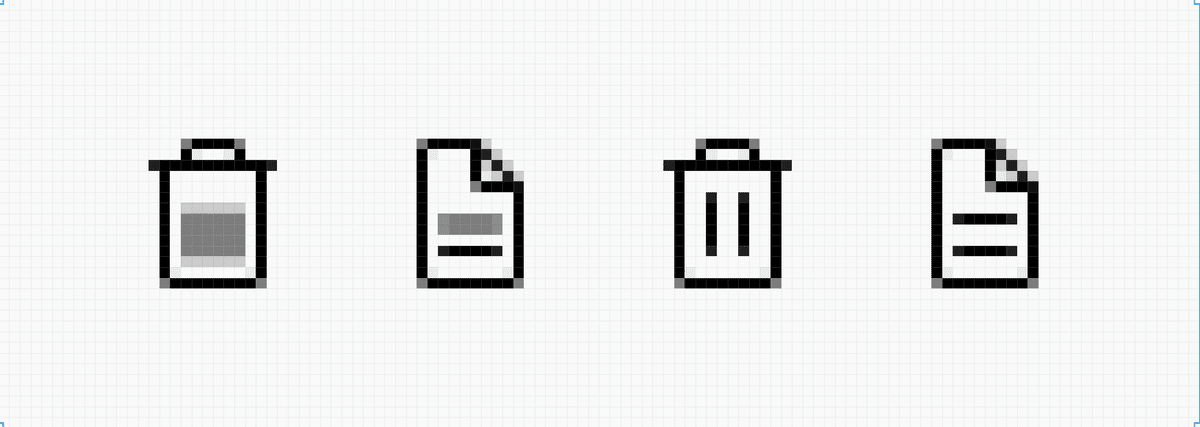
9. シェイプが偶数ピクセルにスナップしていない
アイコンのキャンバスエリア(制作時のサイズ)を32pxとし、実際に使用する際の最低表示サイズを16pxと定めています。私たちは必ずしもアイコンをピクセルパーフェクトで制作すべきだとは考えていませんが、アイコンの表示サイズが小さく、かつボヤけて表示されてしまうとユーザーがアイコンを認識するのが困難になる場合があります。

32pxのキャンバスでアイコンを作成し、16pxで表示する場合、ちょうど半分のサイズに縮小されることになります。各シェイプを偶数ピクセル上に配置することで、16px時でも各ピクセルにスナップされ、視認性の高いアイコンとなりました。

10. 怖い
最後にご紹介するのは、実際に社内からフィードバックとして上がってきた事例です。一部のアイコンは、意図せずユーザーに不安や違和感を与える可能性がありました。

デザインコンセプトである汎用的でクセがなく使いやすい要素は残しつつ、より親しみやすい印象のアイコンへと調整しました。
まとめ
今回はこれまでのアイコンアップデート内容を事例別に紹介しました。アイコンライブラリには現時点で500個のアイコンが存在しており、まだ改善の余地があると考えています。
今後も新規アイコンの追加と更新を継続的に行っていきますのでお楽しみに!
