
デザインシステム【アイコンデザインルール設計】〜プロセス大解剖〜
エクサウィザーズでAIプロダクトのUI/UXデザイナーを担当している吉田です。前回はデザインシステムのアルゴリズムを活用したカラーパレット開発についてご紹介しました。今回はアイコンのデザインをどのように定義していったかのプロセスをご紹介します。

デザインシステムを開発する前の状態
エクサウィザーズは 2016年に AI スタートアップ会社として起業してから、「AIを用いた社会課題解決を通じて幸せな社会を実現する」というミッションのもと、10 個以上の AI プロダクトを開発してきています。
社会に新たな価値を早く届けようと、それぞれのチームがスピード感をもって開発してきたという背景もあり、プロダクト間の UI デザインの一貫性を保つ取り組みに手をつけられないままこれまで駆け抜けてきました。
例えばアイコンでは、Material Icons を使用していたり、Font Awesome を使用していたり、独自に描いていたり。よくあることではありますが、プロダクトやデザイナー毎にアイコンがバラバラになってしまっている状況でした。
デザインシステム開発のきっかけ
私たちは去年の8月に exaBase というAI・DXプラットフォームをリリースし、これまで個別に提供していたサービス群を統合しました。
エクサウィザーズが小さなスタートアップから徐々に成長してきたことや、この exaBase が立ち上がったこともあり、exaBase というブランドで一貫した体験を提供していくべきということで、デザインシステムの開発が始まりました。
デザインシステムの中でもアイコンは重要な要素ですが、UIコンポーネントなど大規模な要素から切り離して検討を進めることができるので、手を付けやすい要素でもあります。
実際私たちも、デザインシステムを複数人で検討していますが、アイコンとUIコンポーネントは別のデザイナーが担当しました。
スタイルの方向性検討
デザインシステム全体のコンセプトは各社それぞれですので、ここでは詳しくは省略させていただきますが、アイコンのスタイルの方向性も当然そのコンセプトに沿っているべきです。
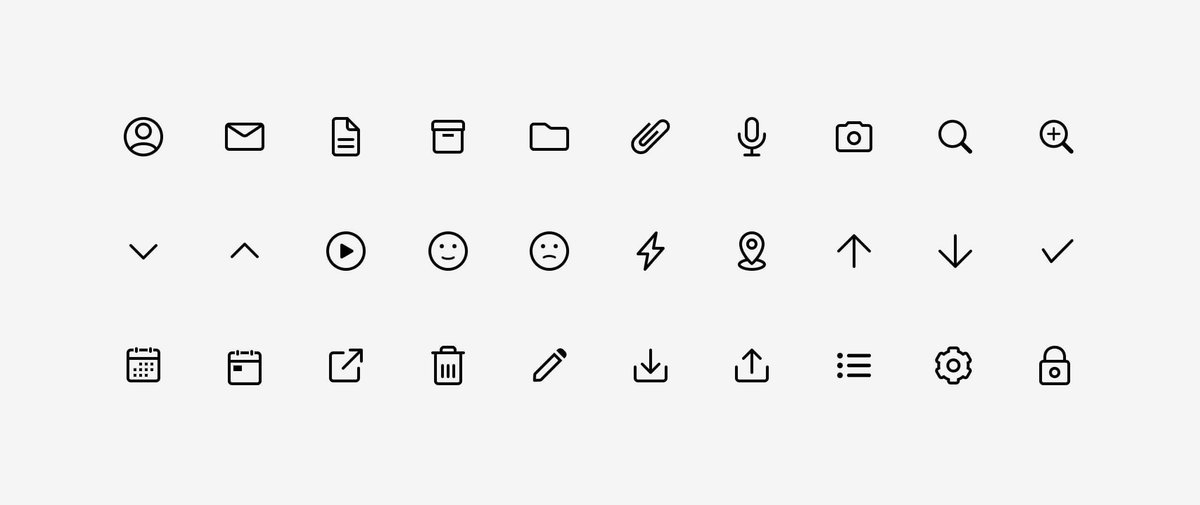
私たちのアイコンのデザインコンセプトは、「汎用的でクセがなく使いやすいアイコンセット」としました。
前回の記事でも触れましたが、私たちのデザインシステムは、自社プロダクトだけでなくお客様システムでも使用されるため、自社ブランドを強く押し出した個性的でオリジナリティのあるアイコンだと汎用的に使いにくいからです。
「シンプル」かつ「自然」で「明瞭で認識しやすい」アイコンを目指して、スタイルの方向性を探って行きました。

デザインルール化
スタイルの方向性が見えてくると、デザインルールを細かく固めていきます。
キャンバスサイズ
ルールの中で最も時間をかけて考えたのはキャンバスサイズです。
キャンバスサイズを複数用意するかどうか
キャンバスサイズを決めるにあたって最初に検討しておくべき点は、複数のキャンバスサイズを用意するのか、単一のキャンバスサイズにするのかという方針です。
複数のキャンバスサイズというのは、Material Icons が 20px と 24px の 2 種類のサイズを用意しているように、最終的に表示されるアイコンサイズやプラットフォーム(PCやモバイル)に応じてデザインデータを作るやり方です。
SVGや高精細ディスプレイが普及していない一昔前では、アイコンがぼやけてしまうため、ピクセルパーフェクトを優先して書き出しサイズ毎に作成するこのやり方が一般的でした。
一方で単一のキャンバスサイズとは、最終的に表示されるサイズに関わらず単一のデザインデータだけを用意するやり方です。SVGが普及し始めるにつれてこのやり方を採用するケースが増え、今ではモバイルとPCで最適化したいケースを除き、ほとんどのデザインシステムがこちらを採用しています。
複数のデザインデータを作る方針は単純計算でも倍の労力が必要になります。私たちはデザインシステムの開発速度を優先し、単一のキャンバスサイズでアイコンを作っていくことにしました。
最適なキャンバスサイズは?
ではいくつのキャンバスサイズを選ぶべきかとなると、考慮すべき点はいくつかあります。いくつか代表例をリストアップしてみます。
18x18: Adobe Spectrum
20x20: Material Icons (Dence)
24x24: Material Icons (Default), Material Symbols, Photon Icons (Mobile)
32x32: IBM UI icons
各社様々ですが、デザインシステム全体で見ると 16px(または32px) か 24px で作られているものが大半です。18px や 20px は少し変則的で、対象のプロダクト(例えばAdobe製品のような混み入ったUIをもつアプリ)に最適化しているためだったり、後述のアイコンのライブエリア(セーフエリア)による影響だったりします。私たちは汎用的なアイコンセットを目指しているので、一般的に採用されていることが多い16px(または32px) か 24px のどちらかのサイズに決めることにしました。
なお、32px は単純に 16px の 2 倍であり、スタイルに影響はないのでここでは同種としています。
16/32px にするか24px にするかは、「アイコンのスタイル」と「作りやすさ」で決定することになります。
作りやすさとは、パスをグリッドに沿って作れるかどうか、つまり整数値で位置や太さをコントロールできるかという点です。例えば、「線の太さは 1.5px」というルールにすると、ピクセルスナップできずに編集しにくくなります。「線の太さ1px」のようにルールを整数値にすることが作りやすさに繋がります。
複雑なモチーフを表現するには、一定の線の太さの基準だけでは難しい場合があるので、 1.5px のような小数点を含む太さを許容するルールも必要になることがあります。そういった場合でも、標準的な線の太さとしては整数値にするべきだと思います。
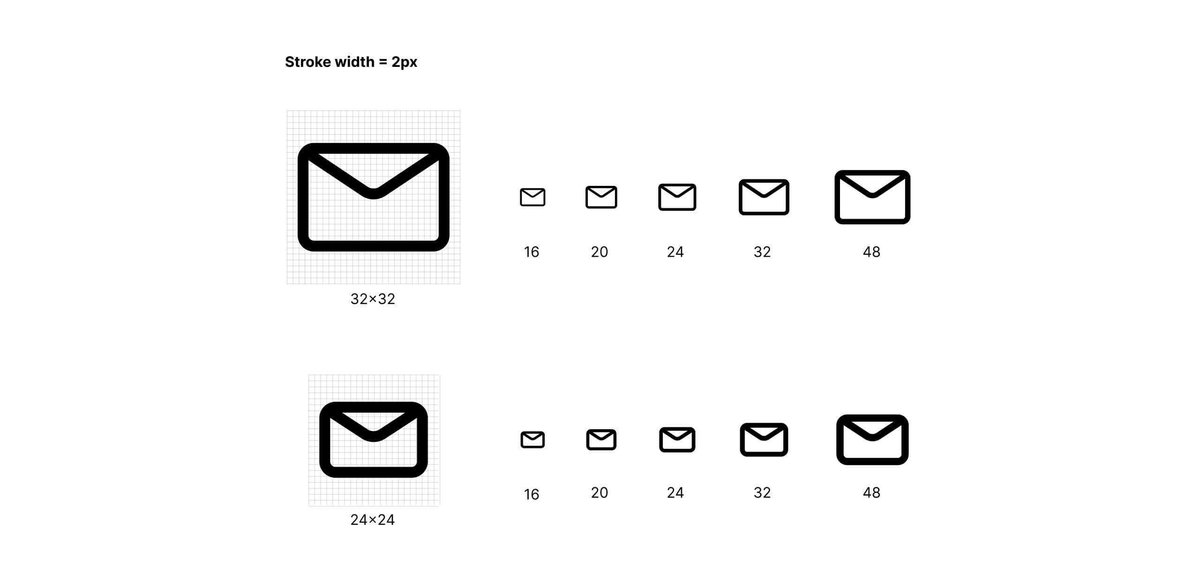
32px と 24px のキャンバスで、それぞれ線の太さ2pxでアイコンを作ってみると以下のようになります。

24px のキャンバスで作ったものは 32px のものよりボールドな印象があります。
また、線の太さ 2px をルールにすると、ピクセルスナップを前提にした場合 24px のキャンバスでは実質 12x12ドットの領域でデザインすることになります。一方で 32px のキャンバスの場合は 16x16ドットの領域を使えることになりますので、より複雑な形状を表現できることになります。このような点もキャンバスサイズを選択するのに考慮すべきポイントの一つになります。
私たちが作りたいアイコンのスタイルは 32px の方が近かったので、32px のキャンバスサイズを選ぶことにしました。
ライブエリアとキーライン
キャンバスサイズが定まったとしても、その中で自由にデザインしてよいわけではありません。アイコンの基準サイズを決めておかないと、作り手によってサイズがバラバラになってしまいます。ここで用いるのがライブエリアとキーラインです。
ライブエリア
ライブエリアとはアイコンを描くことが許された領域のことで、基本的にはライブエリアの中でアイコンをデザインします。ライブエリアは動画制作用語を由来としてセーフエリアと呼ばれることもあります。
言い換えれば周囲に一定の余白を空けるというルールですが、ライブエリアの外に描くことが絶対に禁止されているわけではありません。状況によってはライブエリアの外にはみ出すこともできます。

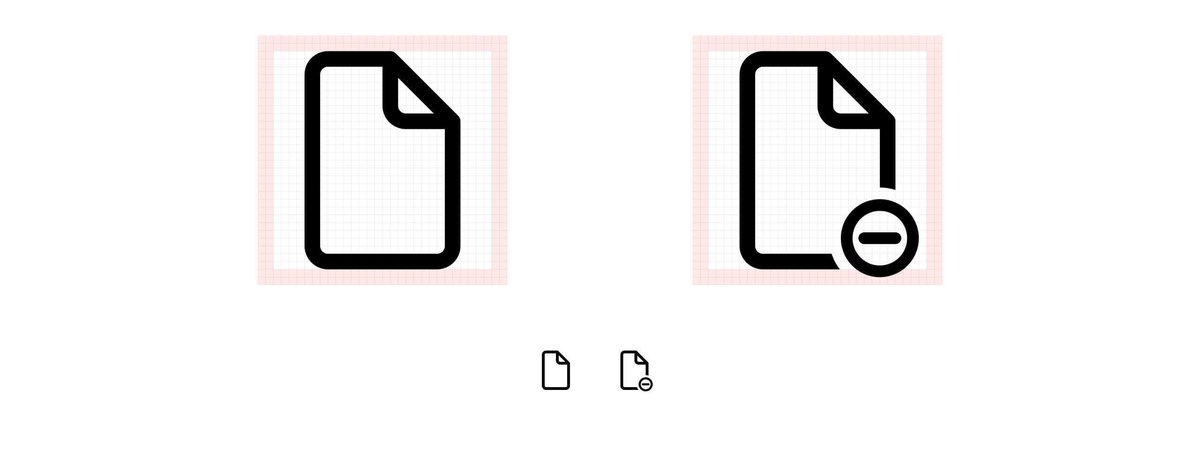
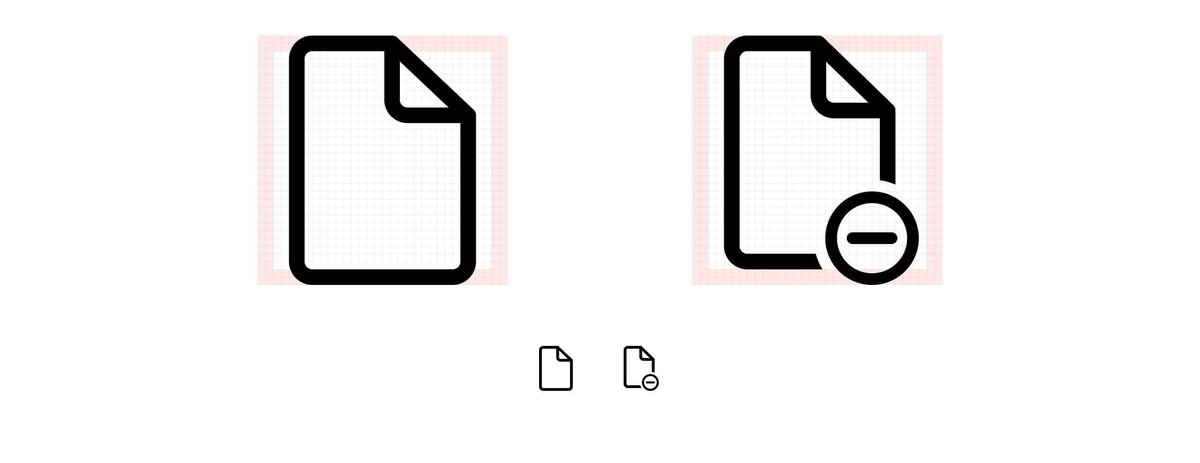
上記はドキュメントアイコンの右下に要素が追加されている例ですが、周囲に余白を確保しておくことで、元のドキュメントアイコンのサイズを保ったままこのような追加の要素を配置することができます。
もし最初からキャンバスいっぱいにドキュメントアイコンをデザインしてしまうと、追加の要素を配置するにはドキュメントアイコンのサイズを小さくしなければならないので、アイコンがばらついて見えるようになってしまいます。

キーライン
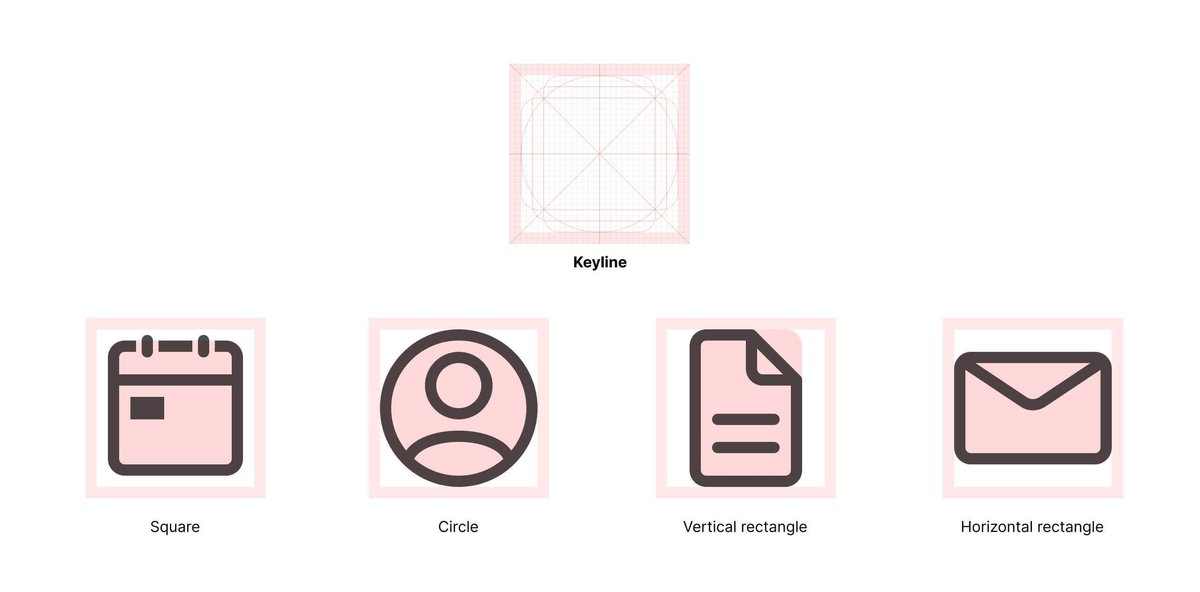
続いてキーラインとは、正円や正方形などの基本的な矩形サイズを定義したガイド線です。ここで定義された標準的な矩形はキーシェイプとも呼ばれます。

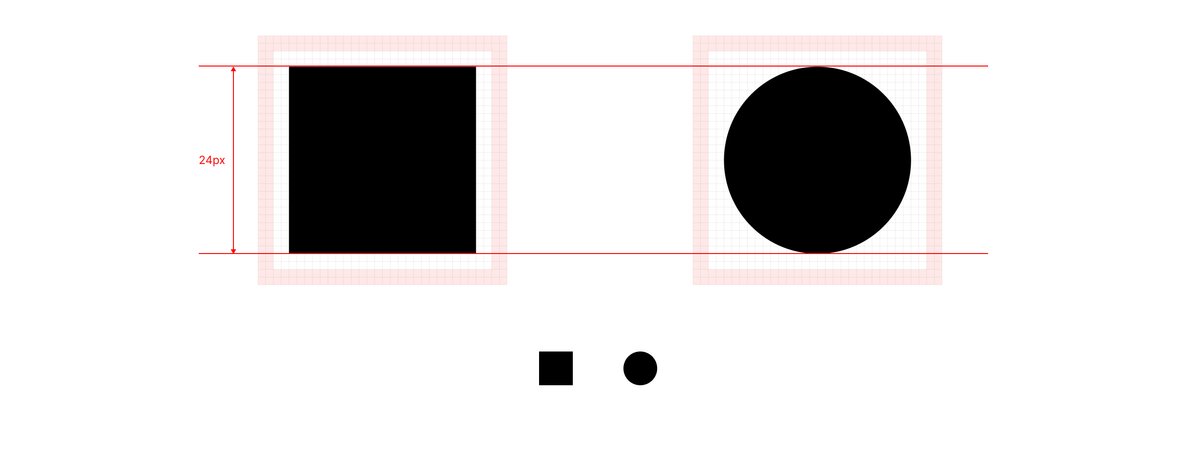
キーシェイプを決める時に考慮すべき点は、各シェイプのサイズのバランスです。例えば、正円と正方形の高さ/幅が等しい場合、正方形の方が面積が広くなるため大きく見えます。

これでOKとするか、円の方を少しだけ大きくするかは全体のアイコンスタイルによるので、複数の組み合わせパターンで実際にアイコンを描いてみて調整していきます。
その他のルール
キャンバスサイズとキーラインの他に、アイコンのスタイルに影響する代表的な要素は以下の通りです。
塗り方(Outlined / Filled …)
線の太さ
角丸の大きさ
線の始点/終点の処理(丸めるかどうかなど)
文字を描く場合のフォント(例えばファイルの拡張子など)
個性を出すのであれば、線の太さに強弱をつけたり、線の始点/終点に角度をつけたり、グラデーションを取り入れたり、特定の装飾を施したりなど、工夫できる要素は他にも様々あります。
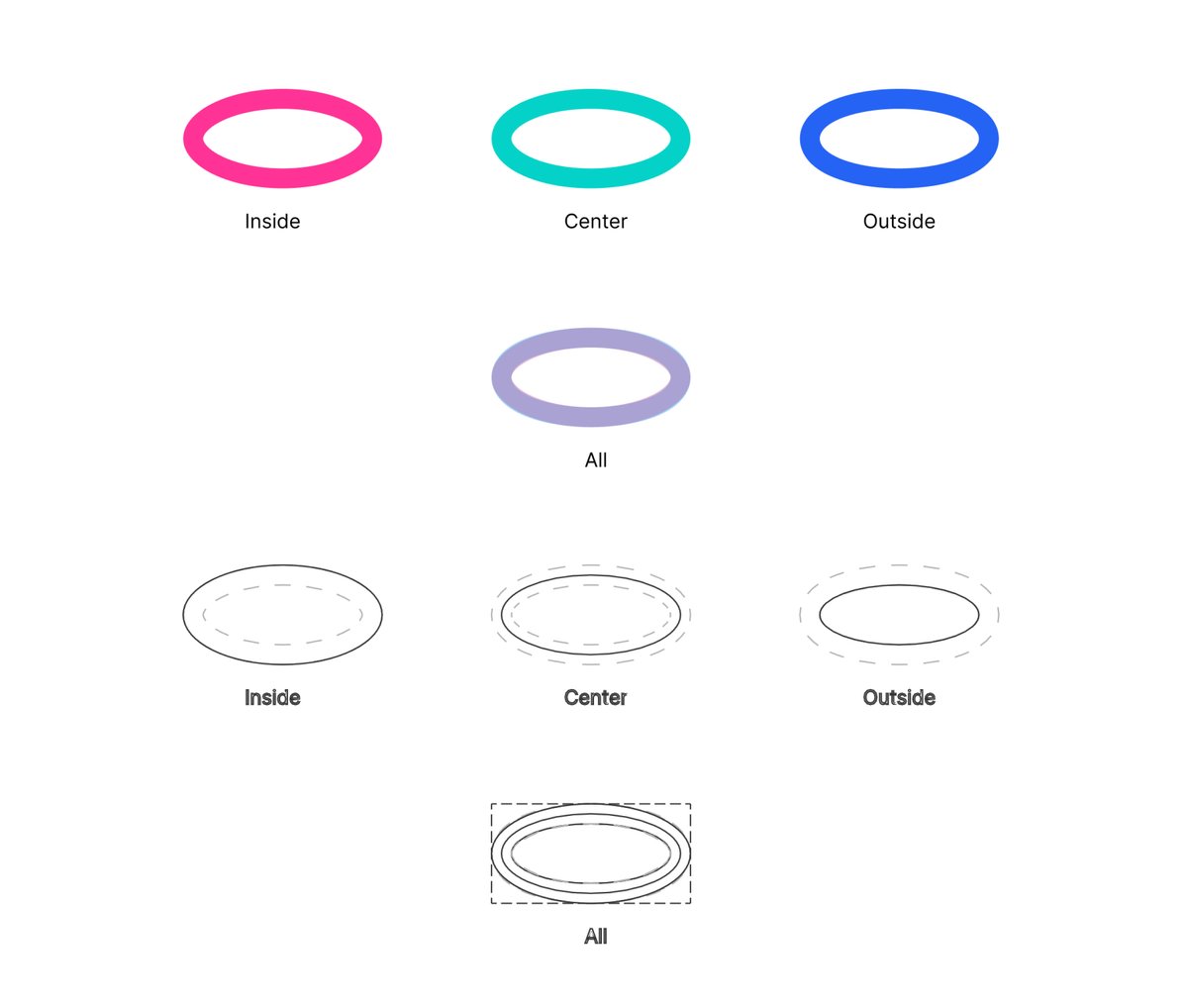
また、細かいルールとして、楕円形など曲線を描く時の線のポジションがあります。パスの内側、中央、外側のどこに線を描画するかというもので、この値によって曲率がわずかに変化します。
以下は Figma で同じ大きさの楕円を、それぞれ内側、中央、外側の線を描いたものです。わずかに楕円の形状が異なりますので、あらかじめルールを決めて置くのが良いでしょう。

アイコン量産
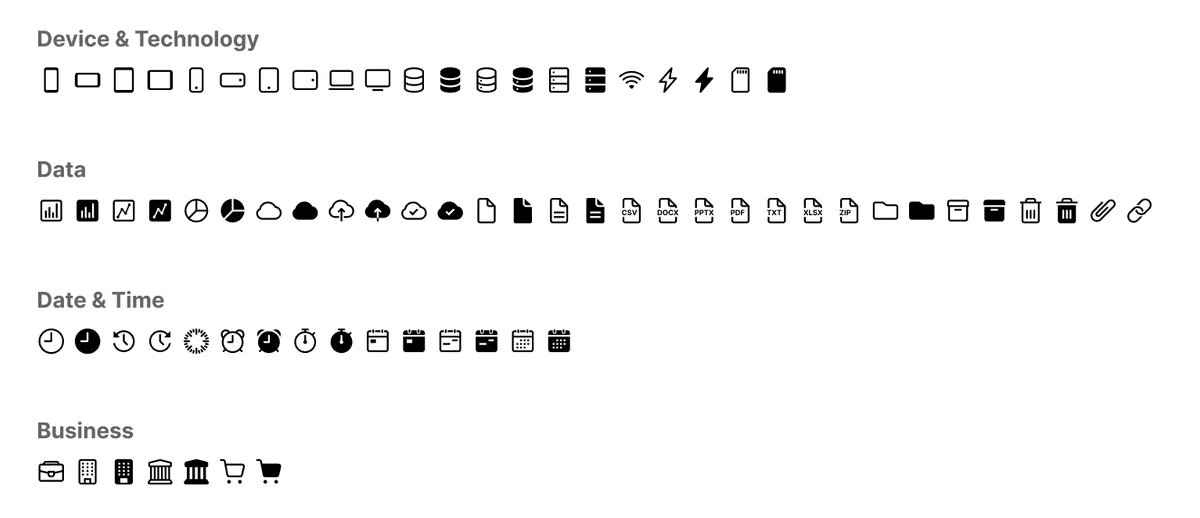
ルールが決まると、自社プロダクトや一般的によく使われるアイコンをピックアップしてアイコンを量産していきます。
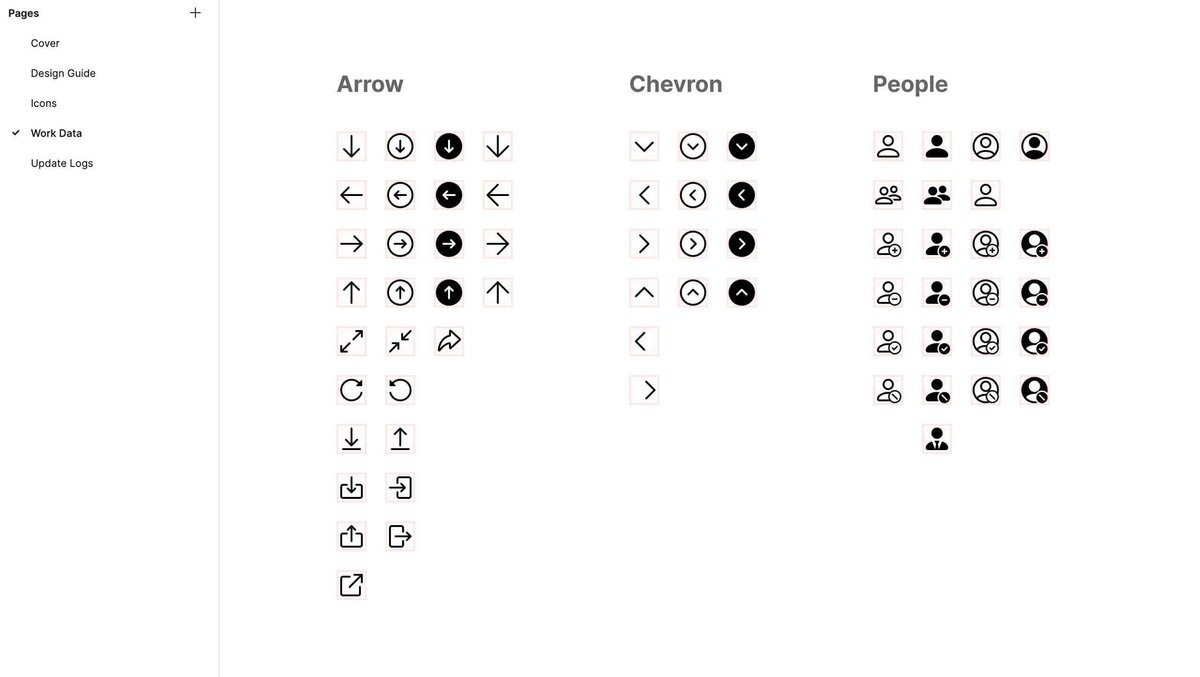
新しいアイコンを作るときは既存のアイコンを流用したいので、アウトライン化する前のデザインデータは残しておきます。私たちは Figma でアイコンを制作していますが、最終的な書き出し用のアイコンを並べた「Icons」ページの他に、「Work data」というページを作っていて、その中で制作作業をしています。

デザインが完成したアイコンは「Icons」ページにコピーして、アウトライン化などを行いコンポーネント化していきます。

Figma コンポーネント化と専用プラグイン開発
アイコンを Figma でコンポーネント化する時にも、「アウトライン化されているか」、「不要なパスが残っていないか」、「塗りの色」が統一されているかなどのルールやチェックリストが必要です。
私たちはこれらを「メンテナンス用ガイド」として定義していますが、ルールが多いため人が確認するには非効率ですし、人的ミスも必ず発生します。そこで、私たちは専用の Figma プラグインを開発しました。

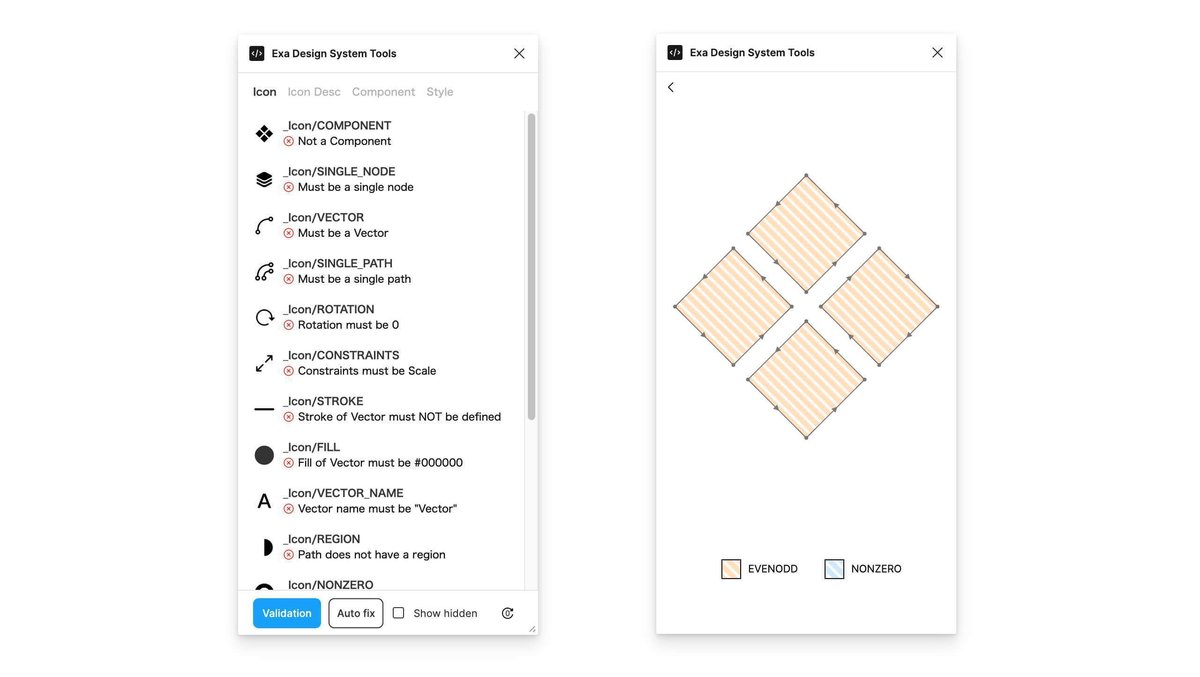
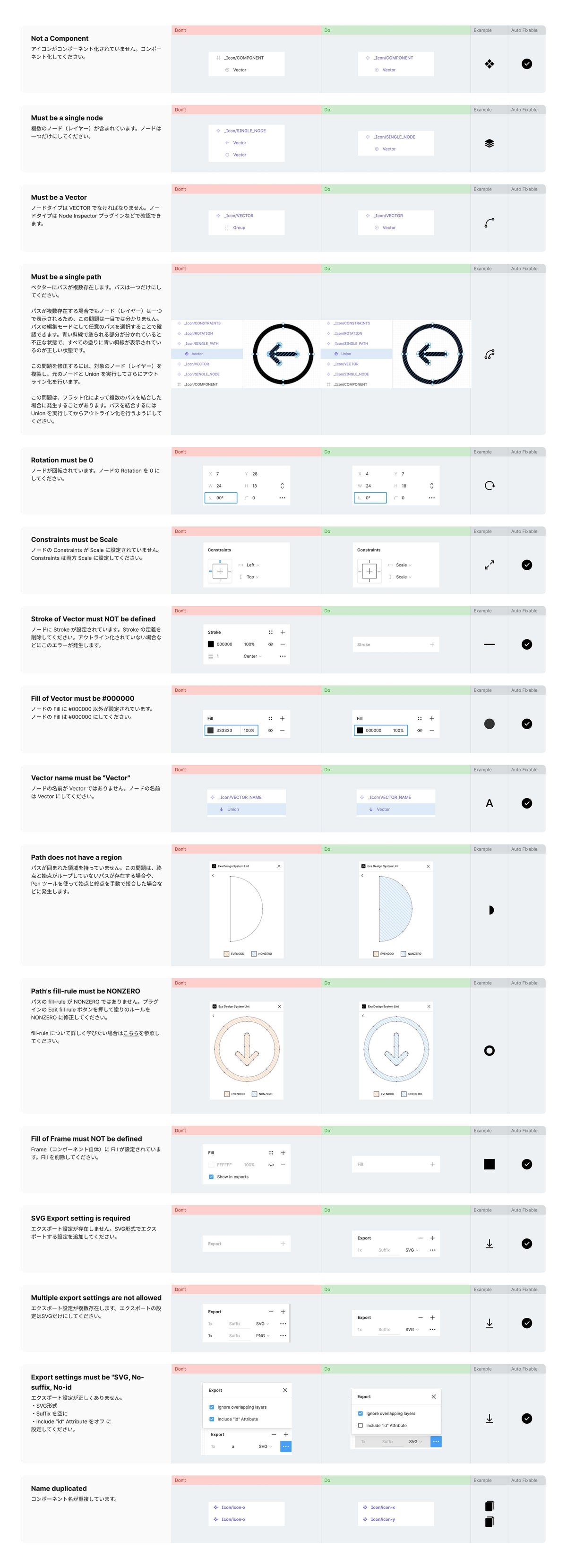
このプラグインは、Figma のページに含まれているすべてのアイコンを走査し、各アイコンがルール通りにコンポーネント化されているかどうかを検証して、エラー結果を一覧表示します。可能な場合は自動で修正してくれるようにもしました。検証できるルールは以下の通りです。
コンポーネントである
含まれているのが単一レイヤーである
そのレイヤー名が「Vector」である
ノードタイプがベクターである
ベクターは単一パスである
パスが囲まれた領域を持っている
パスの fill-rule が nonzero である
回転していない
Constraints が両方 Scale に設定されている
Stroke が設定されていないこと
ベクターのFill が #000000 である
Frame の Fill が設定されていないこと
エクスポート設定が正しい
コンポーネント名が重複していない

「fill-rule が nonzero」について、Figma で SVG 書き出しした時に、SVG データに fill-rule=”evenodd” という属性がついていることを目にした方がいらっしゃるかもしれません。fill-rule とはパスで囲まれた部分の塗り分けルールで、nonzero か evenodd のどちらかです。
アイコンをフォント化するのであれば、最終的には WOFF フォントが欲しいわけですが、SVG から変換する過程で TrueType フォントを挟みます。TrueType は evenodd をサポートしていないので、あらかじめすべての fill-rule を nonzero にしておく必要があります。
また、SVG の fill-rule のデフォルトは nonzero ですので、evenodd のルールで塗られていると、 fill-rule=”evenodd” という属性を付与する必要があるので、fill-rule を nonzero にしておくのは SVG のサイズ削減という点でも有用です。
Figma でパスの fill-rule を変更したい場合、こちらの Fill Rule Editor が便利だと思います。
フォント化
最後は制作したアイコンを実装で簡単に使えるようにフォント化していきます。
アイコンライブラリには、「アイコンフォント形式」と「インラインSVG形式」の2種類の実現方法があります。いずれどちらの形式も開発する予定ですが、まずはアイコンフォント化しています。
「アイコンフォント」と「インラインSVG」の比較は様々な記事で解説されていますが、Font Awesome のブログが参考になると思います。
SVGのフォント化には Fantasticon を活用しています。ドキュメントページの生成まで行えるので効率的です。
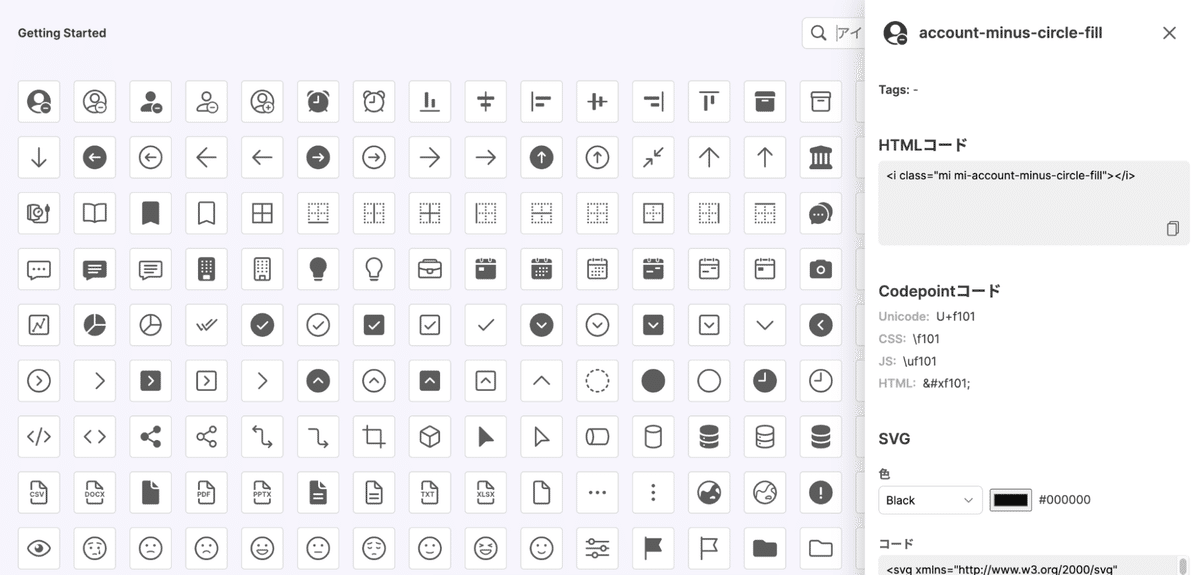
ドキュメントページには、アイコンフォントの導入手順の説明と、下記の機能を実装しました。
アイコンをファイル名、タグ情報で検索できるようにする
各アイコンのタグ情報は、Figma 上の Description に設定します。前述の専用プラグインを使って JSON 形式で書き出し、検索時に利用しています。
アイコンを表示するためのコードをワンクリックでコピーできるようにする
HTMLに直接貼り付けて使える HTML スニペット
CSS の疑似要素などで使うCodepoint を複数形式で
アイコンの色を指定して、SVG形式でも使えるようにする
SVG コードをワンクリックでコピーできる
SVG ファイルをダウンロードできる
このページは私たちのデザインシステムのスタイルガイドに則ってデザインし、構成や UI は Material Design Icons や Bootstrap Icons などのドキュメントページを参考にしました。こちらのページは現在社内に限定して公開しています。

まとめ
ざっくりとですが、以上が、私たちのデザインシステムのアイコン制作の流れです。
デザインルールは「らしさ」を表現するために考えることが多いですが、ルールを作ることよりも作った後の方が大変で、運用のしやすさ、拡充のしやすさ、メンテナンスのしやすさが考慮されていることが大切です。私たちはなるべくシンプルなルールにしたり、エンジニアリングのスキルが必要ですが、自動化できるところは自動化にも取り組んでいます。ちなみに現在は、実装の効率化やメンテナビリティを高めるために、アイコンをライブラリ化して npm パッケージとして利用できるように取り組んでいます。

