
デザインシステム【カラーパレットの定義】〜アルゴリズムを活用した開発〜
エクサウィザーズでAIプロダクトのUI/UXデザイナーを担当している吉田です。今回は自社のデザインシステムの一部である「カラーパレット」をどうやって作り上げていったかについて、ご紹介します!

自社が必要とするカラーシステムとは
どのようなカラーシステムを作り上げるかは、そのデザインシステムの対象によって異なります。
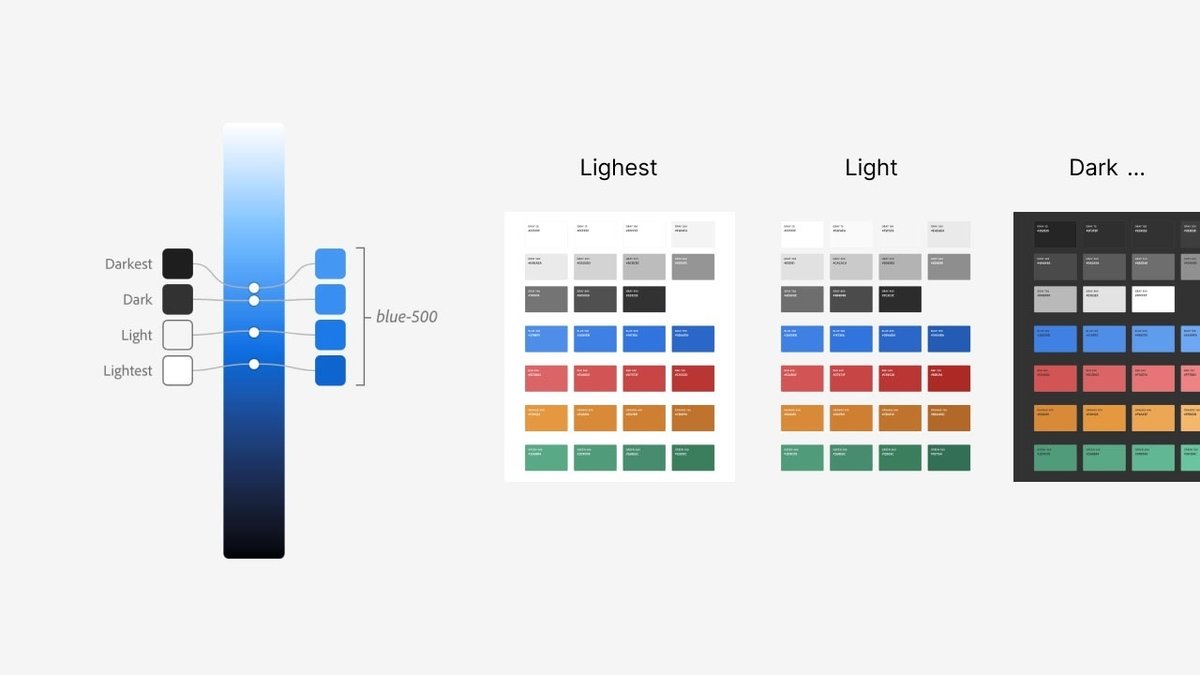
例えば、 Adobe のアプリケーションを対象とした Spectrum デザインシステムは、ユーザーがインターフェースのテーマを変更できる機能に対応するため、 2つの明るい色と2つの暗い色の4つのカラーテーマを持っており、そのテーマ毎にカラーパレットが定義されています。

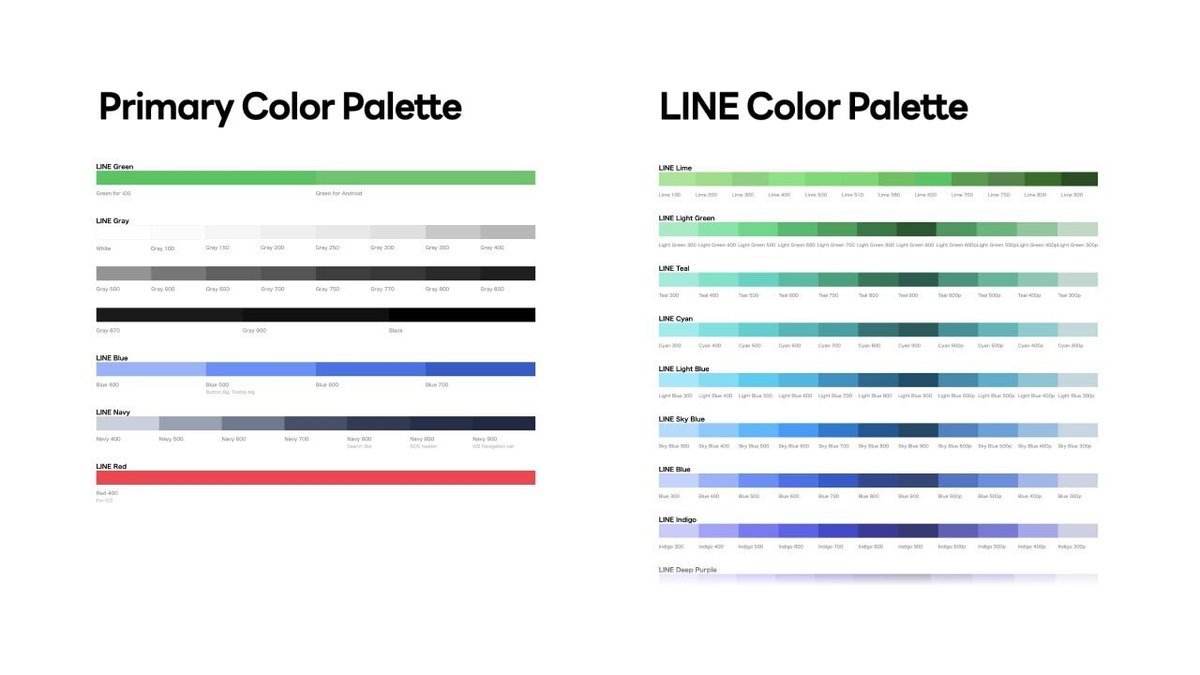
LINE の場合は、ブランド体験に直接的な影響を与える主要なUIに使う Primary Color Palette の他に、付加的な要素に使用する Rainbow Color (LINE Color Palette)が定義されています。また、透明度の変更は基本的に許容されていませんが、新しい色を追加することは許容されています。

自社独自のカラーシステムを作り上げていくにあたり、どのようなコンセプトでどういった特徴・機能を持たせるのかはとても重要です。
エクサウィザーズらしいカラーシステムを考える
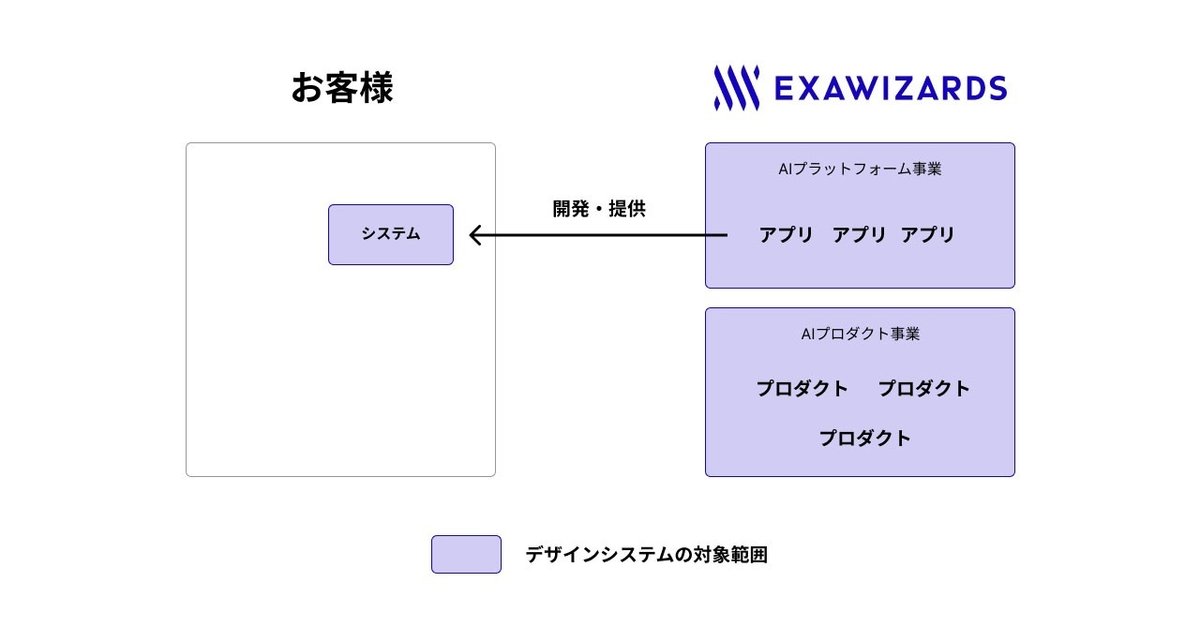
私たちのデザインシステムが備えるべきカラーシステム像をご説明する前に、少し事業について紹介させてください。エクサウィザーズの事業は大きく「AIプラットフォーム事業」と「AIプロダクト事業」に分かれています。
AIプラットフォーム事業では、すぐに使えるSaaSのAIアプリケーションを提供したり、AIアルゴリズム・API、MLOpsなど、AI/DXに関わるアセットを組み合わせてお客様のシステムにAIを導入したり、共同でのサービス開発を行っています。
AIプロダクト事業では、介護スタッフの間接業務をAI × 音声入力でサポートするアプリ「CareWiz ハナスト」や、保育現場向けの写真撮影・選別アプリ「とりんく」など、さまざまな業界・社会課題を解決するためのAIプロダクトを開発・提供しています。
どちらの事業も対象とするデザインシステムを作り上げるということは、自社プロダクトだけではなく、お客様のシステムにも活用されることになります。自社プロダクトにはそれぞれの個性があり、またお客様のシステムにはお客様のブランドがあります。また、既存のものだけでなく、これから新しく生まれてくるお客様のシステムや自社プロダクトもあります。
私たちのデザインシステムが備えるべきカラーシステムは、単に既存の自社ブランドカラーを整理したものでなく、お客様のブランドカラーとの組み合わせを考慮する必要があり、将来生まれてくる新しいプロダクトのブランドにも対応する必要があります。

このデザインシステムが対象とする範囲に基づいて、カラーパレットの特徴として次の様なコンセプト・機能を持たせることにしました。
・汎用性と拡張性のある仕組みによって新しい色を生み出せる
・エクサウィザーズらしいテクノロジー性がある
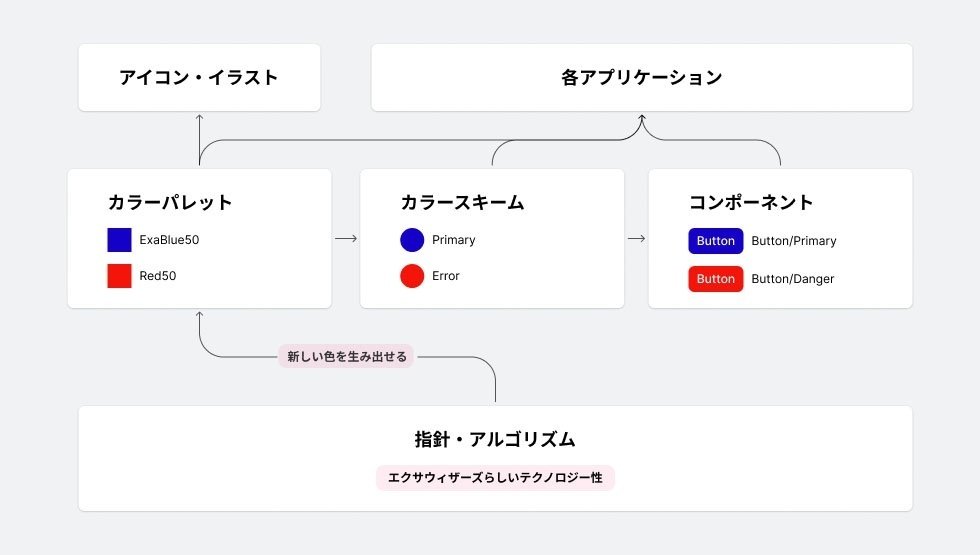
カラーシステムの全体像を図にするとこのようになります。

拡張性の高いカラーパレットを作る仕組み
新しい色を生み出せる仕組みとして目をつけたのが、カラーパレットジェネレーターです。Material Theme Builder や ColorBox のような、カラーパレット生成アルゴリズムがあると、既存色との親和性を保ったまま新しい色を作ることができ、また誰が作っても同じカラーパレットを作れるので、ばらつきを抑えることもできます。
機械的にカラーパレットを生成することを目指し、そのロジックとプロトタイプの開発をスタートしました。
フェーズ1: 初期アルゴリズムとプロトタイプ
最初に考えたのは、既存のコーポレートカラーをベースに色相だけ変化させる方法です。
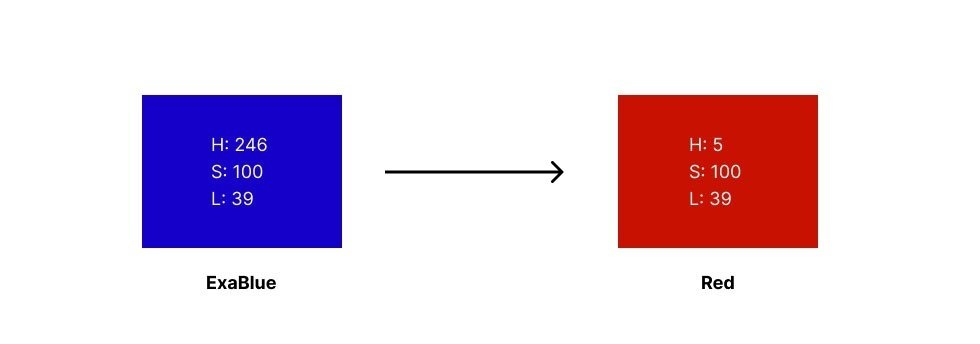
エクサウィザーズのコーポレートカラーである ExaBlue を HSL色空間で表すと、「H: 246, S: 100, L: 39」になります。このS(彩度) と L(輝度)は変えずに、H(色相)だけを変化させると、コーポレートカラーとの親和性を保ったまま新しい色を作り出すことができます。仮にHを5にすると次のようになります。

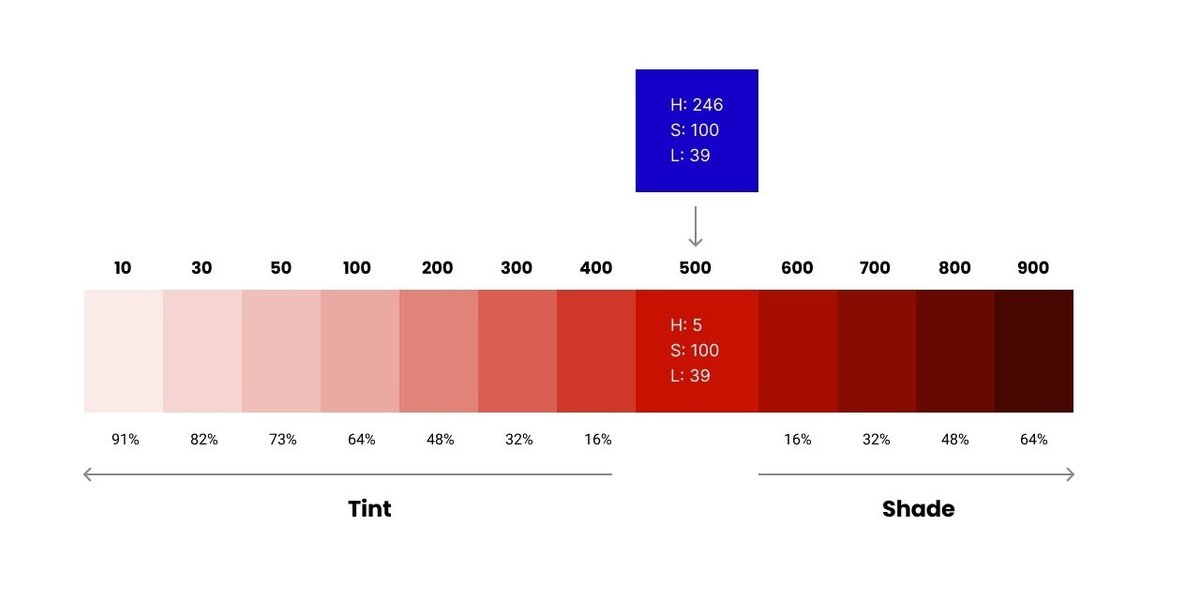
この赤色だけではカラーパレットとしては足りないので、明暗のトーンも作り出す必要があります。トーンを作り出す方法としては Tint/Shade 法を使いました。Tint とは純粋な白との混色で、Shade とは純粋な黒との混色のことです。あらかじめ定義した Tint/Shade 表によってトーンを変えた色を生成します。

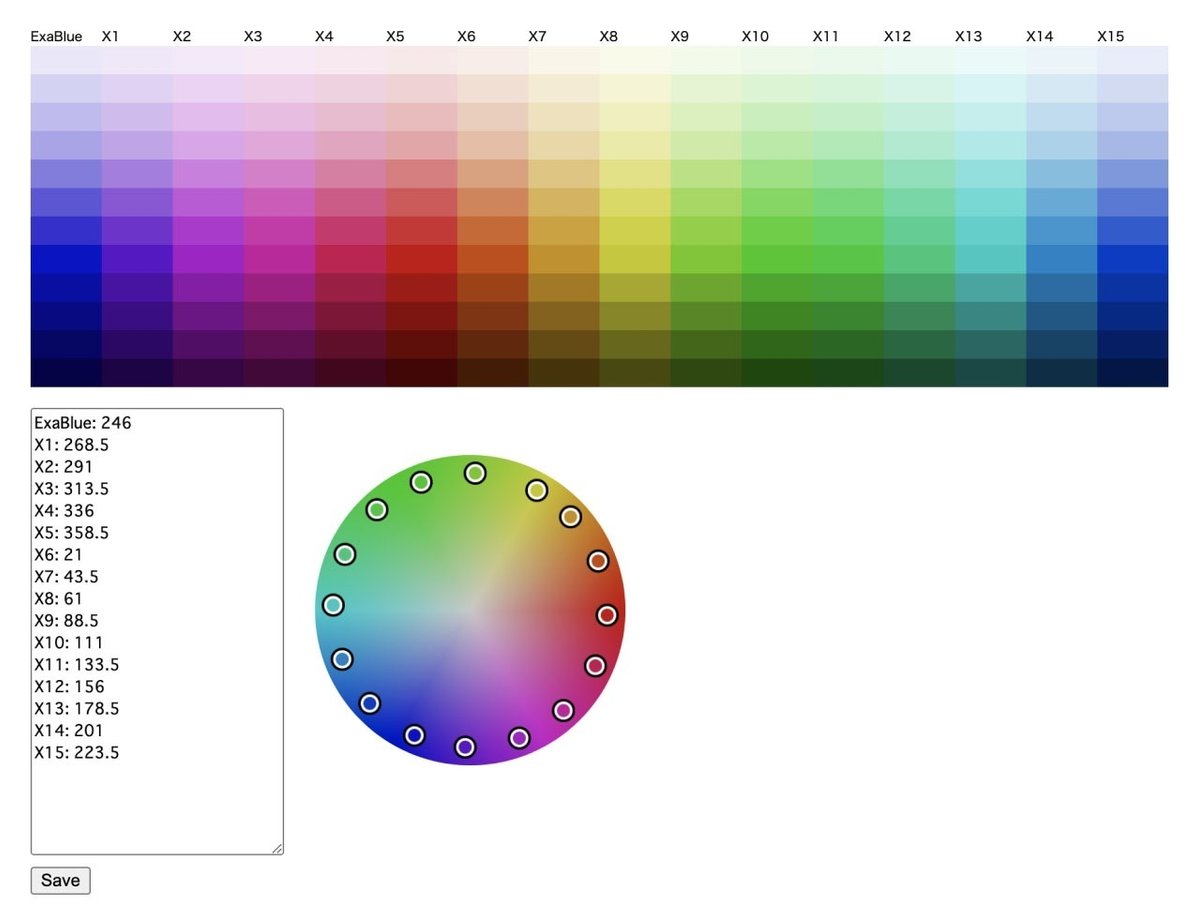
このロジックを取り入れたジェネレーターアプリのプロトタイプを開発し、色相を指定してできたのが次のようなカラーパレットです。

青色付近の色は良さそうに見えますが、黄色付近の色は明度が低く濁った色になってしまうことが分かりました。色相だけを変更するという単純なロジックですので、やはりうまくいきませんでした。
フェーズ2: ナチュラルハーモニーを取り入れる
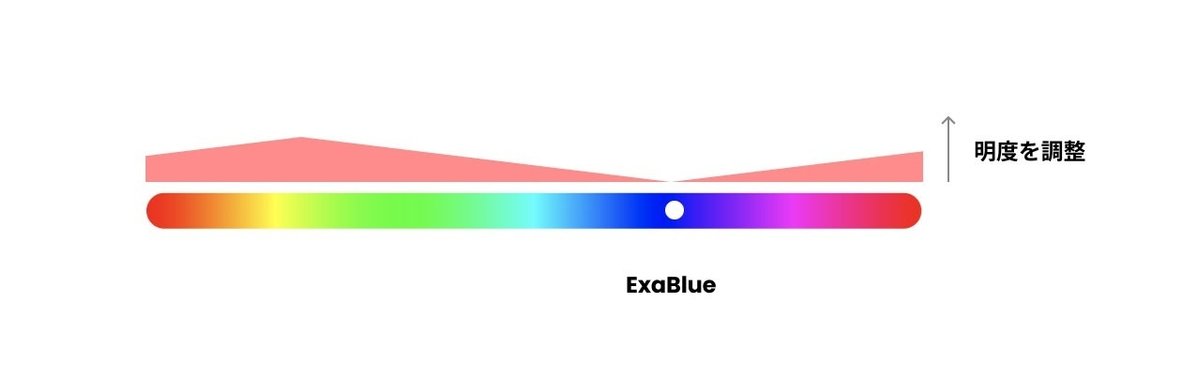
黄色付近が暗くなってしまう問題に対処するため、次はナチュラルハーモニーの考え方を取り入れることにしました。ナチュラルハーモニーとは、自然界の色は青紫ほど暗く、黄色ほど明るいというものです
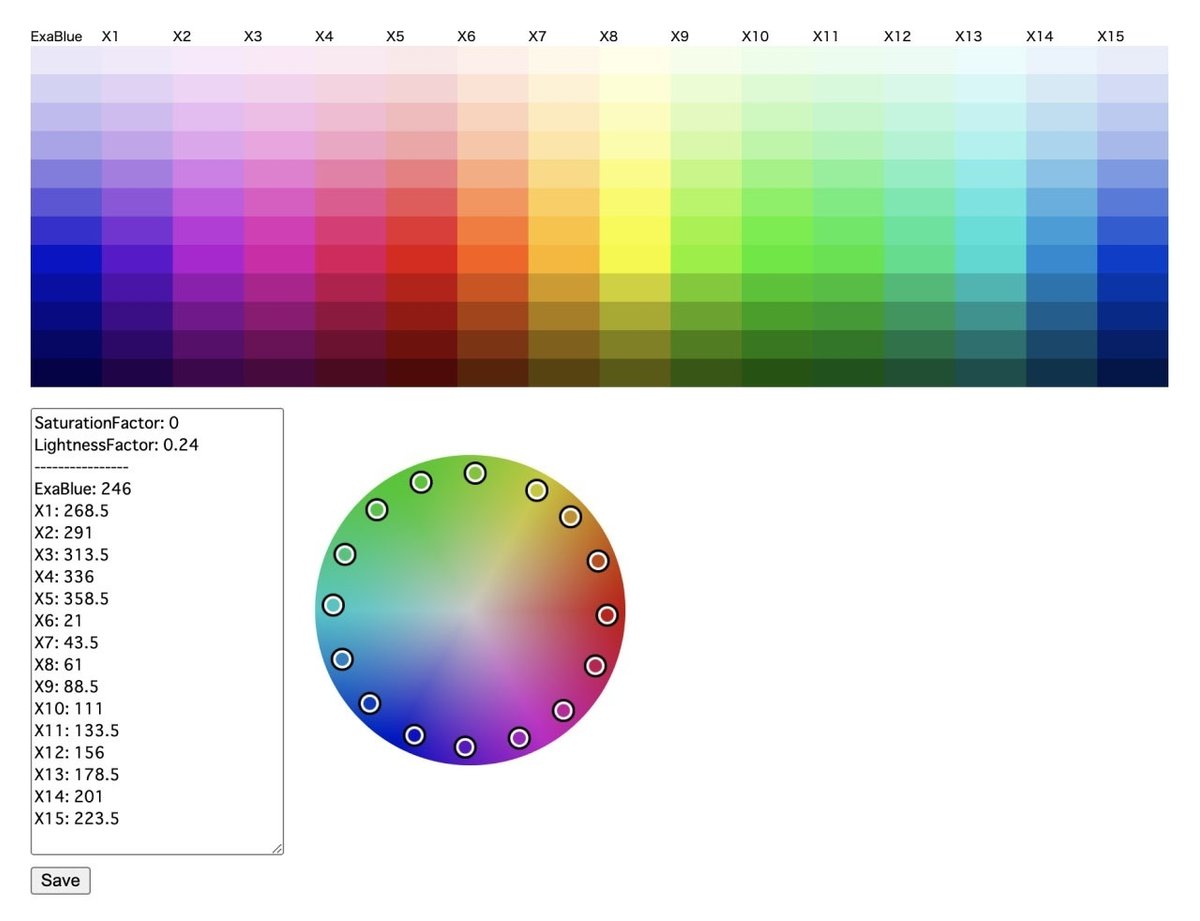
コーポレートカラーの ExaBlue がちょうど紫に寄った青色なので、ExaBlue から色相が離れるほど明度を上げる処理をアルゴリズムに加えてカラーパレットを改善してみました。


ナチュラルハーモニーを取り入れることで黄色付近の濁りは抑えられましたが、このアルゴリズムには別の問題がありました。茶色などのトーンが作れないという問題です。
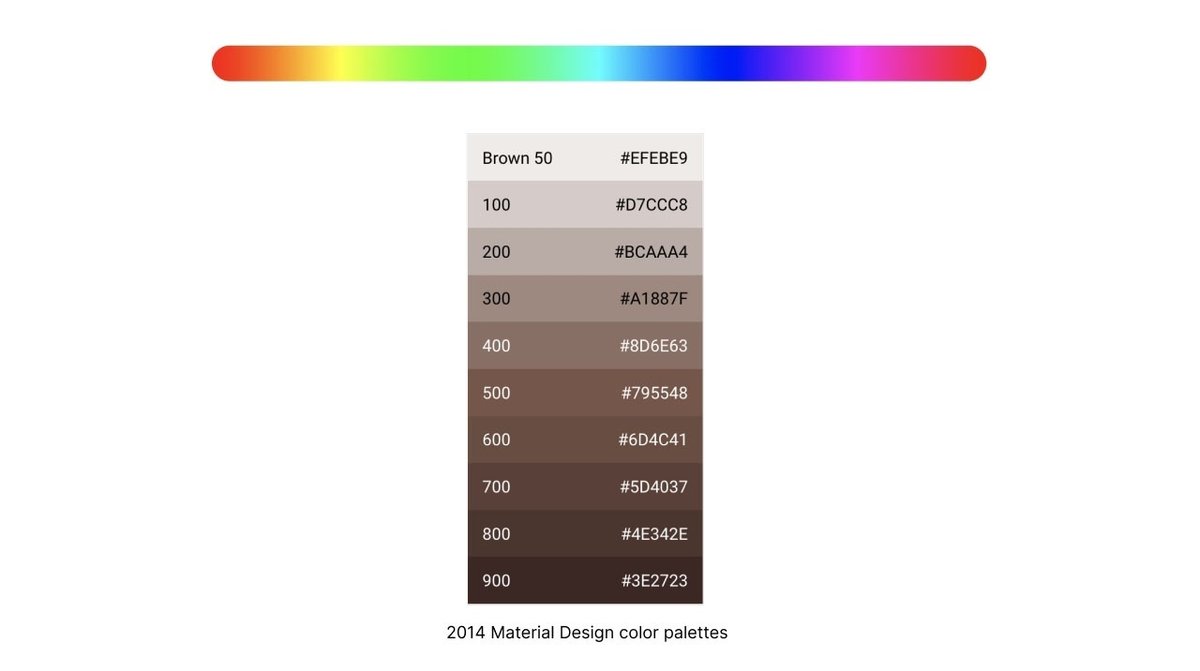
以下の様なカラーバーを見たことがあると思いますが、ここに茶色は存在しません。全体の彩度と明度を調整すると茶色を作ることもできなくはないですが、ナチュラルハーモニーを取り入れたり、明度と彩度を少し調整する程度の仕組みではどうにもなりません。
旧マテリアルデザインのような茶色のカラーパレットを作るには、上記の色相を回転させる方法を根本から見直す必要があります。

実はこの問題は最初から気づいていたのですが、例外として扱うことで対処しようと考えていました。フェーズ2終盤になって、例外をどう扱うかを色々試したりずいぶん悩んだのですが、やはり現状の色相だけを変えるやり方では厳しいことがわかってきました。そこでまったく異なる方法でアプローチすることにしました。
フェーズ3: 最終案のアルゴリズムとカラーパレット
コーポレートカラーをベースに色相を変更するこれまでのやり方は、既存色との親和性は保てるというメリットはありますが、茶色などを作れない、また欲しい色を狙って作りにくいという結果になったので、今度は柔軟性を広げて任意の色を指定できるようにしました。
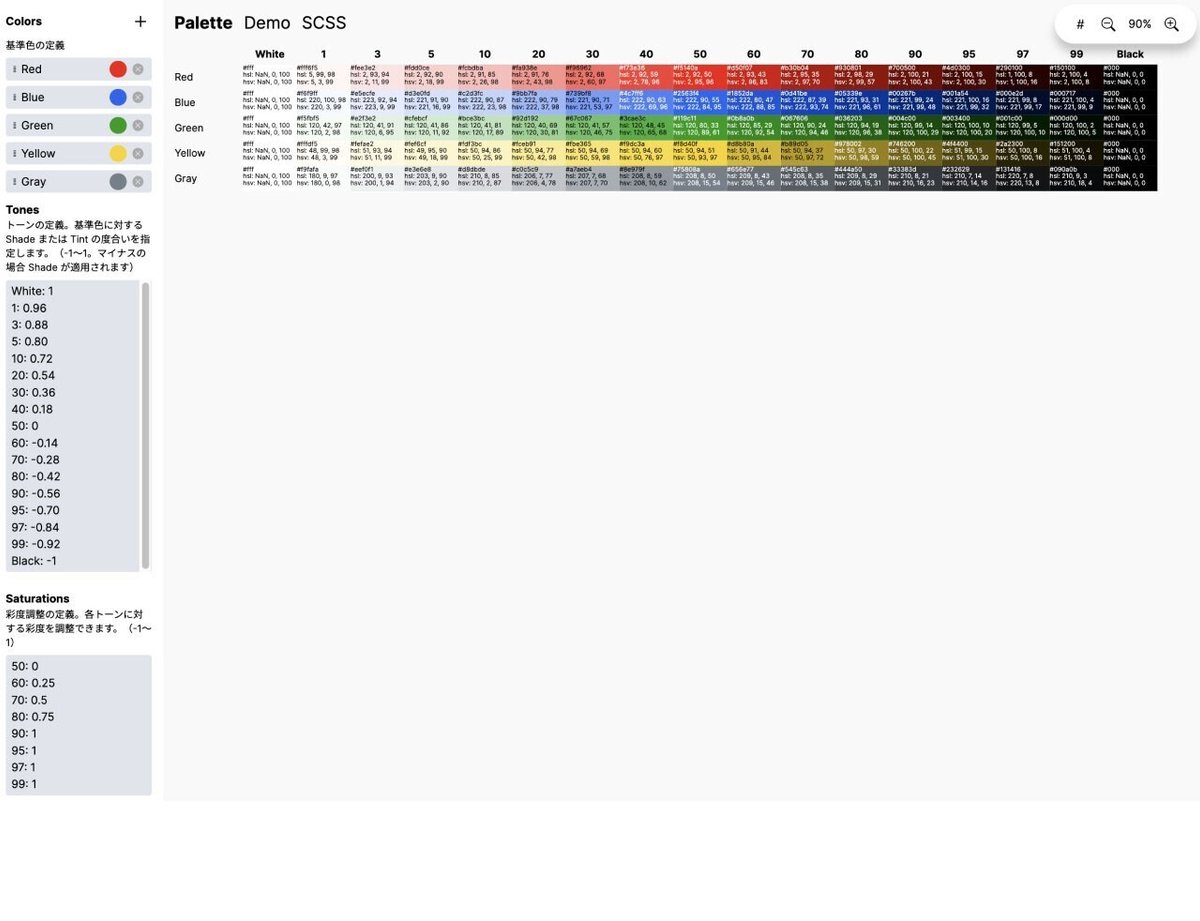
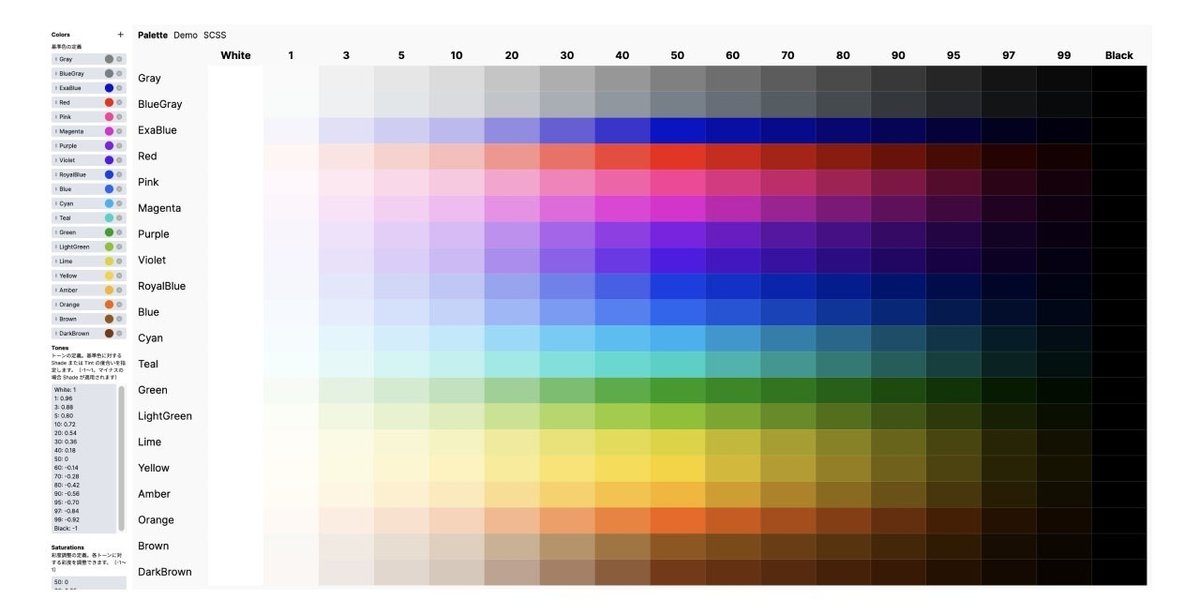
カラーパレットジェネレーターも改善し、トーンレベル、彩度レベルを設定できるようにしたり、コントラストチェックやUIで実際にどう見えるかもデモも確認できるようにしました。

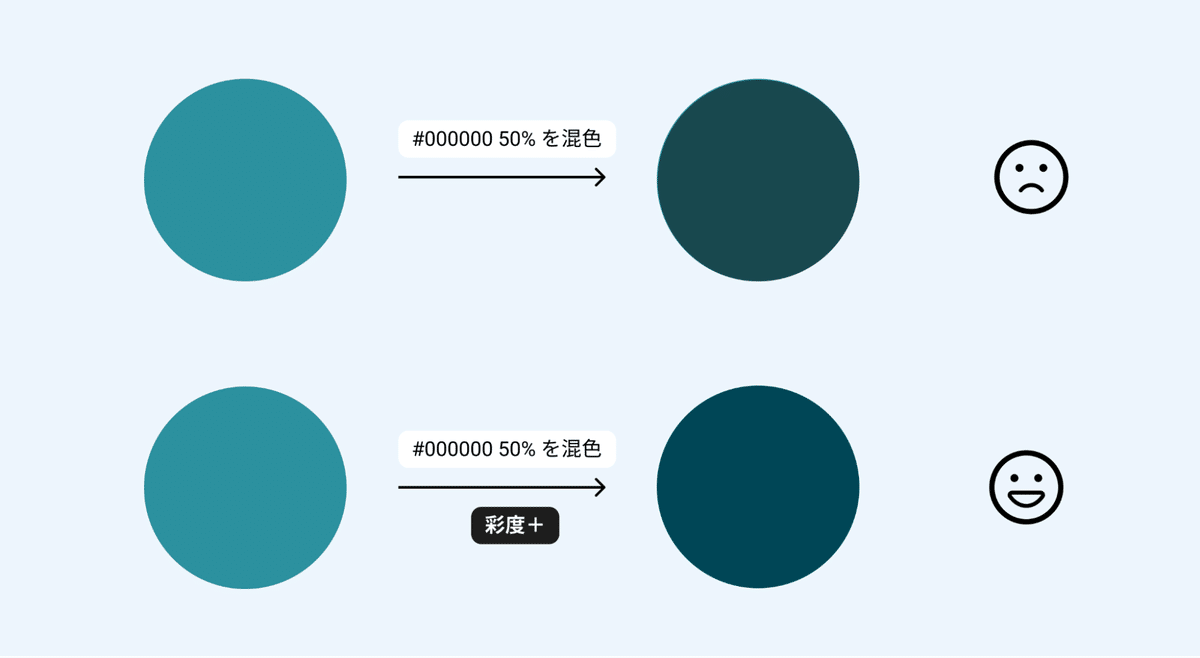
トーンの作り方も改善し、単純なTintとShadeではなく、Shade方向は彩度も上げるようにしました。暗い色は単に明度を下げるだけでなく、彩度も上げる方が遥かに良くなるからです。


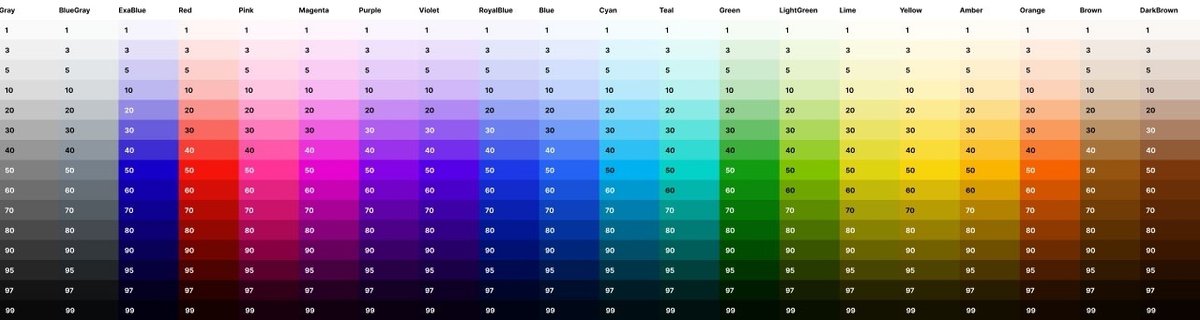
各色相のトーンは1〜100の範囲で 1, 3, 5, 10, 20, 30, 40, 50, 60, 70, 80, 90, 95, 97, 99 のレベルに分割しました。ライトテーマとダークテーマの両方に対応できるように一般的なカラーパレットよりトーン数を多めに設定してあります。
このようにしてロジックを定めてからは、色の調整を慎重に行い、私たちのカラーパレットは完成しました。最終的な色の選定基準は、複数のデザイナーで検討を重ねて行きました。

カラーパレット以外の取り組み
今回はカラーシステムのひとつであるカラーパレットについてご紹介しました。もちろん、セマンティックカラースキームや、インタラクション状態なども、このカラーシステム全体の中に含まれています。エクサウィザーズのデザインシステム開発はまだまだ始まったばかりですので、随時取り組みをご紹介する記事を発信していきたいと考えています。
